25種美觀又具創意的導航菜單_網頁設計教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:扁平化設計:你在這趨勢中收獲了什么?扁平化設計—這個早在多年前非常流行的設計領域-又再一次卷土重來了。許多新網站以及需要重新設計的網站都紛紛采用了扁平化設計的方案,這種趨勢無論是在網頁設計或者移動
網站導航的重要性是絕對不容忽視的。一個網站若沒有導航,用戶瀏覽時則會無法得心應手。這也是為什么網站設計師們都會花額外的時間來想辦法讓自己網站的導航欄不僅僅只是美觀而已,而且還要方便使用,實用。為了激發你的靈感,我們將介紹一下25個網站各自極具特色的導航菜單,即美觀又具創意,絕對不容錯過哦!
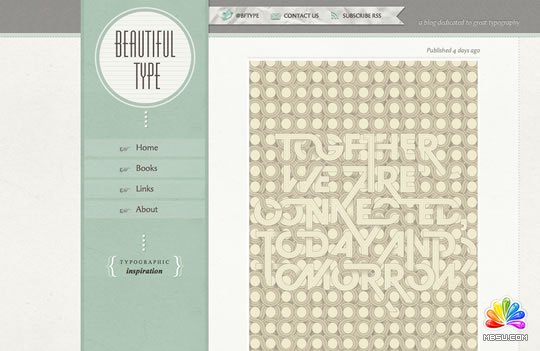
色彩搭配柔和,樣式簡潔。社交菜單置于頂部,其他菜單則放置在左側。

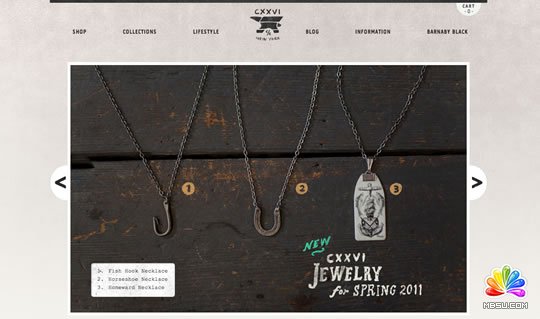
單頁布局設計,網站的導航菜單處于頁面底部。此站的色彩搭配亦十分和諧,引人入勝。

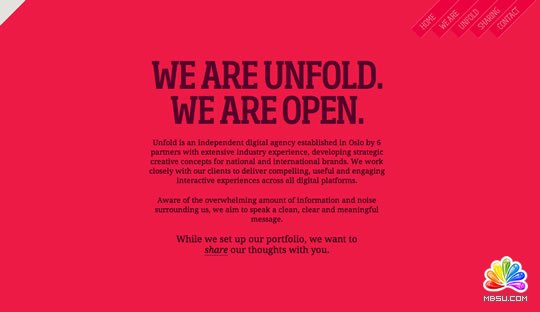
布局設計簡潔又不失美觀。本人十分喜歡網站中的圖片平滑設計。

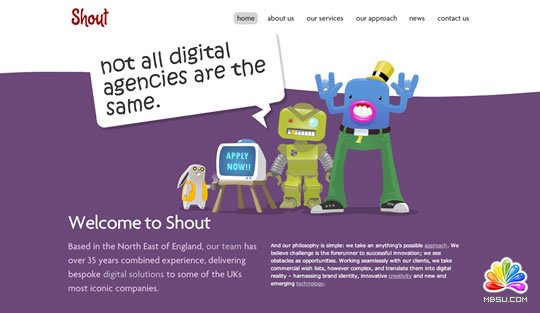
極具特色的單頁設計,導航菜單在網頁的頂部,進入網頁慢慢觀察吧,此站值得一看。

美觀的布局設計,簡潔的菜單排布,和諧的色彩和字體的搭配,不需要更多的語言了。

色彩鮮艷的布局設計加上簡單明了的菜單設計,別忘了字體的選擇同樣很具創意哦!

簡潔又不失美觀的導航和布局。和諧的色彩搭配,還有字體的使用和文字排版都相得益彰。

一個強大而出色的單頁布局設計。你可以使用頂部的菜單,也可以滾動屏幕,隨心瀏覽。

分享:極富創意的404頁面每當人們打錯了網址,熟悉的404頁面就會映入眼簾。多數網站的404頁面很讓人掃興,一味的跳轉回網站的主頁。但有一些聰明的公司把404頁面也設計的其樂融融。本文收集了國外
相關網頁設計教程:
- 相關鏈接:
- 教程說明:
網頁設計教程-25種美觀又具創意的導航菜單
 。
。