25種美觀又具創意的導航菜單(2)_網頁設計教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:扁平化設計:你在這趨勢中收獲了什么?扁平化設計—這個早在多年前非常流行的設計領域-又再一次卷土重來了。許多新網站以及需要重新設計的網站都紛紛采用了扁平化設計的方案,這種趨勢無論是在網頁設計或者移動
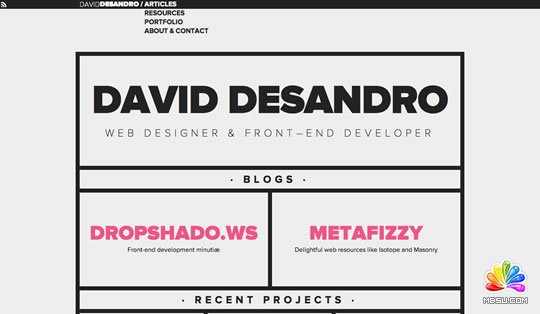
僅僅基于形狀和字體排版的設計,頂部菜單使用純文字和懸浮效果。當鼠標移到某個菜單上時,會出現特殊效果哦,趕快看看吧。

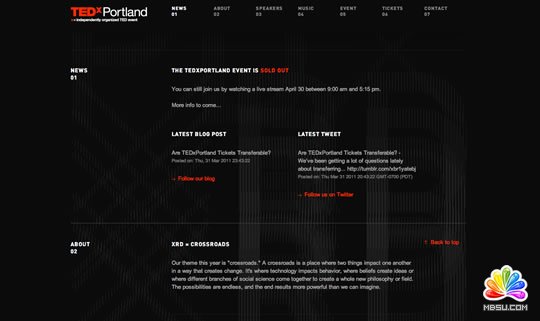
單頁布局設計,加上固定的頂部導航菜單,非常有特色的一個網站,最好親自看看,你不會失望的。

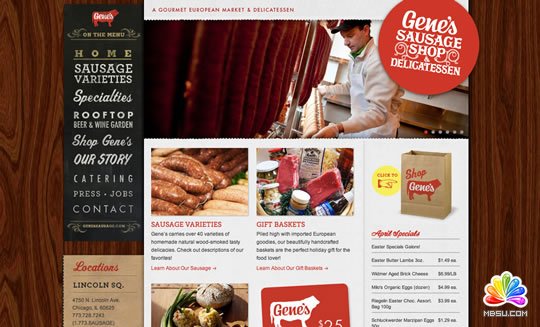
美觀優雅的布局,還有一個漂亮的導航菜單,當你將鼠標移至某個菜單上面時,此菜單還會被裝入框中。

簡潔的布局,僅僅依靠字體排版和美圖的裝飾。頭部菜單加上底部菜單,讓你更方便的瀏覽網頁。

精致的單頁設計加上頂部菜單的排版,哇,美啊!

導航菜單中的字體和風格都很美觀,就好像一個真正的“菜單”一樣。

分享:極富創意的404頁面每當人們打錯了網址,熟悉的404頁面就會映入眼簾。多數網站的404頁面很讓人掃興,一味的跳轉回網站的主頁。但有一些聰明的公司把404頁面也設計的其樂融融。本文收集了國外
相關網頁設計教程:
- 相關鏈接:
- 教程說明:
網頁設計教程-25種美觀又具創意的導航菜單(2)
 。
。